結婚式に使うロゴをデザインする5ステップ(後編)
スポンサーリンク

前回の記事が長くなってしまったので、後編です。
後編では以下のステップのうち4、5を説明します。パソコン作業が主になります。
前回の記事はこちら。
4. スマホでパソコンに取り込む
取り込むと言っても特に機械とかはいりません。iPhoneアプリで写真を撮るだけです。普通のカメラでもいいのですが、加工が楽になるので私はこのアプリで写真を撮りました。
もともと書類をスキャンするのに使うアプリなのですが、いい感じにハッキリ加工して取り込んでくれます。このあとのPhotoshopの加工をしなくても、これだけで画像として使えると思います。
こんなかんじで取り込めました。

この画像をEvernoteに保存したり、自分宛てにメールで送ったりして、どうにかパソコンで開いてください。
私はカメラロールをgoogleフォトに同期してるのですぐにパソコンで使えます。機会があれば別途記事にしたいと思っています。
5. Photoshopで加工する
さきほどの写真をPhotoshopで開きます。
Photoshopなんて持ってないわ!って人がほとんどだと思いますが、「Creative Cloud」というサービスを使えば、月額980円でPhotoshopが使えます。さらに30日間の無料体験版もあるので、この期間内にすべての作業を終わらせてしまえばお金はかかりません。すばらしい時代になりましたね…。
なお、デザイナーでもなんでもない人間のものすごい我流なので、本職のデザイナーさんが見たらビックリされるかもしれません…。何かあればご指摘ください…。
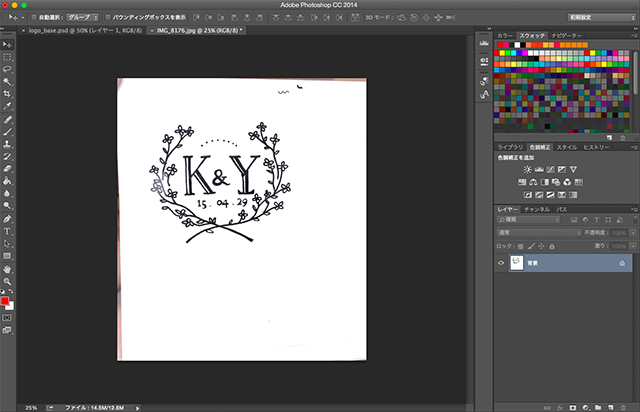
さて、これが加工前の写真。

余白が大きいので、切り取りツールで余白を消します。
左側のツールバーの上から5つめのボタンです。ステッキみたいなマークとスポイトみたいなマークの間です。

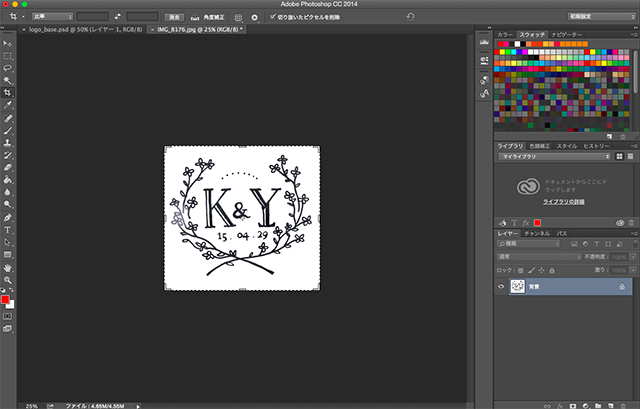
切り抜きできました。

次に画像の線をハッキリさせます。
[イメージ]→[色調補正]→[トーンカーブ]で、下のほうにある黒の三角形を右に、白の三角形を左にずらしてください。黒の三角を右にずらすと黒い線がハッキリし、白い三角形を左にずらすと汚れやゴミが白く飛びます。

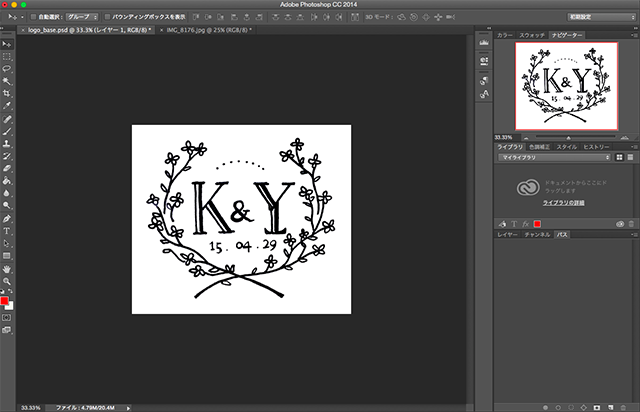
できた画像はこんな感じ。そんなに変わらないですね…笑。先ほどのEvernote Scannableで取り込んだ写真であれば、わざわざこの作業をしなくてもいいかもしれません。普通のカメラで取り込んだものなら、この作業をやったほうが綺麗になると思います。

一応、ロゴ作成はここまでで完了。このデータをプリントして招待状に使ったり、スタンプにしたり色々加工する予定ですが、ペーパーアイテムに取り組むのは少し先なので一旦このまま保存しておきます。
ここから先はちょっと発展編。画像として加工することが多いならやっておいたほうが楽かも?という感じなので、あんまり色々いじらない人はここまでしなくていいと思います。
説明が少し雑になりますがお許しください…。
背景から線だけを書き起こす
自動選択ツールでどこか一箇所を選択し、[選択範囲]→[近似色を選択]を選ぶと、すべての線が選択されます。(これをやるために先のステップで線をクッキリさせておきました)

更に[選択範囲]→[選択範囲を変更]→[滑らかに]で2pxぐらいに設定したあと、
[レイヤー]→[新規]→[レイヤー]で新しいレイヤーを作り、バケツツールで選択範囲を黒で塗りつぶします。
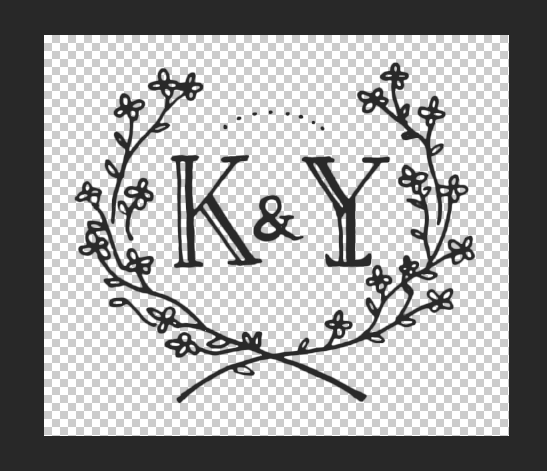
するとこんな感じで、線だけが書き起こされます。背景が透明の状態なので、背景色を変えたり、何かと加工するのに便利な状態になりました。

あと日付の文字の部分が汚かったので、文字ツールで入力…w
それっぽいフォントを選んだらなかなか馴染んでくれました。

ようやく完成
そして完成したロゴがこちらです。
まあ…なんでしょう、良く言えば手作り感があるということで、自分達らしいロゴにはなったのではないでしょうか。

加工の例
線画に書き起こしてあるので、例えばいい感じに色をつけるのも簡単です。
これは[塗りつぶしレイヤー]を線画レイヤーの上に作り、[下のレイヤーを使用してクリッピングマスクを作成]をオンにします。
あとは好きな色で塗りつぶし、[フィルター]→[描画]→[雲模様1]を選ぶと下のような色付けが簡単にできます。

Photoshopに関してはまだまだ色々勉強したいところです…。
だいぶ長い記事になってしまいました。
ここまでお読みいただき、ありがとうございました。